Jasmineを始めてみる
そんなわけで、最近Javascriptでのテスト周りについてちょっと興味持ってて、その中でもJasmineが面白そうなので、これから(今から)調べていこうかなと思ってます。
http://pivotal.github.com/jasmine/
http://blog.serverworks.co.jp/tech/2010/12/24/jasmine-tutorial-4/
http://tech.feedforce.jp/jasmine.html
http://aligach.net/diary/20101207.html
Jasmineの概要は上のリンク先を読んでください。要はテストコードを書くと、それが要件定義としても読めるのが特徴です。
テストするにはテスト対象が必要なので、TicTacToe(いわゆる三目並べ)を作ることに決めました。それではどんどん作っていきます。まずはJasmineを落としてきて解凍。中に入ってるSpecRunner.htmlを編集します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Jasmine Test Runner</title> <link rel="stylesheet" type="text/css" href="lib/jasmine-1.0.1/jasmine.css"> <script type="text/javascript" src="lib/jasmine-1.0.1/jasmine.js"></script> <script type="text/javascript" src="lib/jasmine-1.0.1/jasmine-html.js"></script> <!-- include source files here... --> <script type="text/javascript" src="src/TicTacToe.js"></script> <!-- include spec files here... --> <script type="text/javascript" src="spec/TicTacToeSpec.js"></script> </head> <body> <script type="text/javascript"> jasmine.getEnv().addReporter(new jasmine.TrivialReporter()); jasmine.getEnv().execute(); </script> </body> </html>
metaでutf-8を指定して日本語でも表示できるようにします。次にテストコードのTicTacToeSpec.jsを編集します。まずは簡単なテストとして、ゲーム開始時の盤面の状態をテストします。
describe("TicTacToe", function() {
var tictactoe;
beforeEach(function() {
tictactoe = new TicTacToe();
});
describe("ゲーム開始時", function() {
it("盤面に石が無い状態である", function() {
tictactoe.start();
for (var y=0; y<3; y++) {
for (var x=0; x<3; x++) {
expect(tictactoe.board[y][x]).toEqual(tictactoe.EMPTY);
}
}
});
});
});すべて英語で記述したほうがdescribeやitと見た目がうまく繋がってキレイなのはわかるのですが、あいにく英語苦手なので日本語を使います。beforeEachにテスト実行前の共通処理を書きます。構造としてはdescribeの中にitを作り、itの中でexpectを用いてテストします。describeの中にdescribeをネストすることも可能です。このテストが通るようにTicTacToeのコードを書きます。
function TicTacToe() {
this.board = [];
}
TicTacToe.prototype = {
EMPTY: 0,
BOARD_SIZE: 3,
start: function() {
for (var y=0; y<this.BOARD_SIZE; y++) {
var tmp = [];
for (var x=0; x<this.BOARD_SIZE; x++) {
tmp.push(this.EMPTY);
}
this.board.push(tmp);
}
}
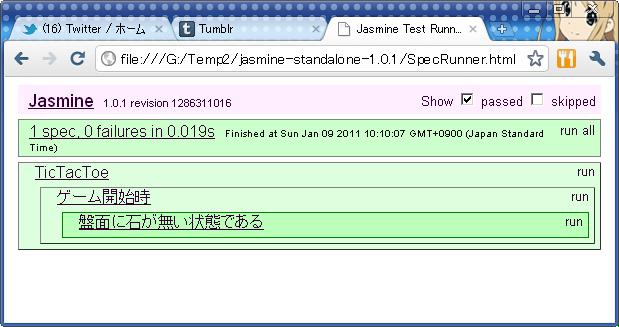
};ちょっと長ったらしいのでもっと簡潔に書きたいです…。それでこれらを保存して、SpecRunner.htmlをブラウザで開くとテストが実行されます。

passedにチェックを入れるとテストの詳細が表示されます。まずは動かすことに成功。結構簡単でした。最初からpassedにチェック入った状態で表示するにはどうすればいいんでしょうか。調べます。